
完全保存版!読みやすいブログ記事の書き方【ポイント23選】

 あみぃ
あみぃブログで読みやすい記事を作るにはどうすればいい?私の記事はどうも読みにくくて…。「読みやすいブログを書くポイント」を教えてほしい!
今回は、上記のような悩みを持つ方へ参考となる記事を用意しました。
この記事の内容を実践すると「読まれやすいブログ」が作れるようになり、ブログのアクセス数や収益をUPできるようになります。
自分の好きなように記事を書くのは楽しいけど、それだとハッキリ言って収益化は困難。
つまり、ブログで収益化を目指すなら「読みやすい記事を作るテクニック」は必須です。



僕はブログを始めた最初の3ヶ月間は好きなように50記事以上書きまして……まったく稼げずすべてゴミ箱行きにしました。。
「読みやすい記事の作り方」で悩んでいる人は、この記事をくり返し読んで頭の中にインストールしましょう。
そして記事をたくさん書いて、ライティングスキルをピッカピカに磨いてください!
\Kindle Unlimited会員なら無料で読める/
僕が出版した電子書籍「完読される副業ブログの書き方」がkindleストアで好評発売中!この記事で書かれる内容を、kindle本ではさらに詳しく解説していますよ♪
\気になる項目をタップして読もう!/
結論:読みやすいブログ記事を作るポイント23選を一挙公開!


読みやすいブログ記事を作るポイントは次の23個です。(クリックすれば解説部分にスクロールします)



ポイントが多くて挫折しそうです…



わかる。でも、くり返し読んでスキルを身に付けたら、きちんとブログで稼げるようになるよ!
これ以降には、3つのパートに分けて解説していきます。
ストレスなく読める文章を書くポイント8選


まず、ストレスなく読める文章を書くポイント8個からいきましょう。
ポイント1:結論を最初に書く
ブログ記事は検索意図(記事で狙うキーワードの答え)を満たす結論を先に書きましょう。
読者は基本的に、結論のわからない文章は読みません…。
ブログ記事の目的は「読者の悩みを素早く解決してあげる」こと。



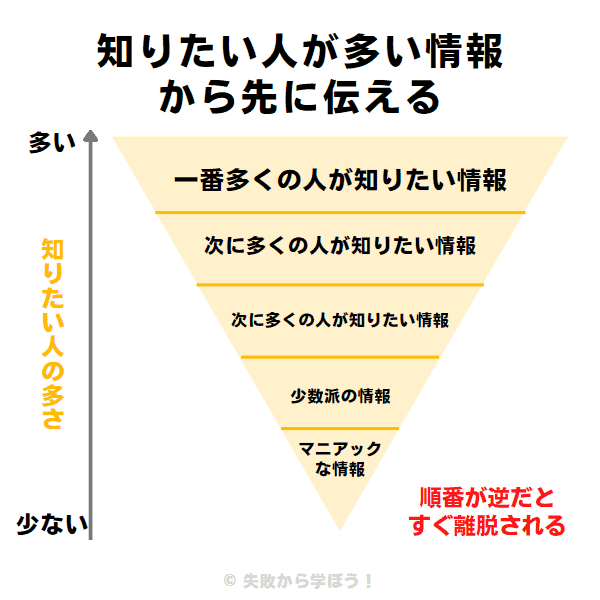
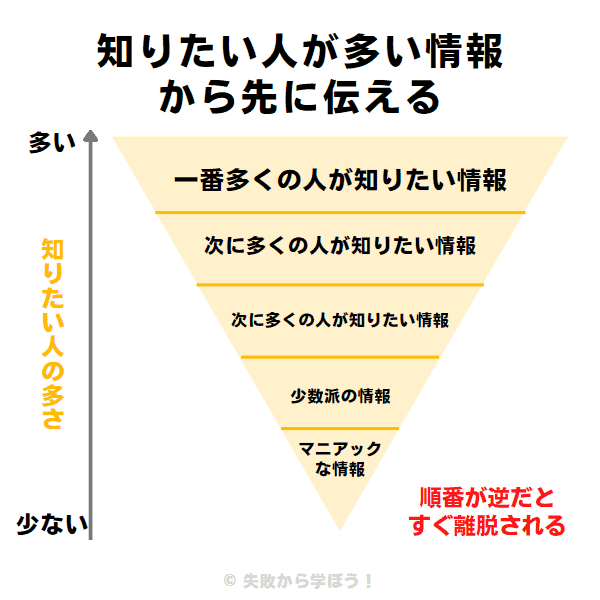
ブログ記事は「知りたい人が多い情報から先に伝える」が鉄則です!


結論から先に書くためにも、この次に解説する「PREP法」を意識しましょう。
ポイント2:文章の「型」を使う
ブログ記事の書き方には、読みやすい文章になる「型」があります。
有名な文章の「型」はPREP法。


具体的には、次の順番で文章を構成します。
- 結論
- 理由
- 例え
- 結論



ブログは「起承転結」で書くと読みにくい文章になるから注意!
【補足ポイント】PREP法に「反論処理」を付け加えると説得力はさらに増す



は、反論処理…?
「反論処理」とは、結論に対する反論を予測して、あらかじめ答えを用意しておくこと。
↓こんな感じで文章を構成すればOK。
- 結論
- 理由
- 例え
- 結論
- 反論処理
- 結論



「反論処理」を含めると論理的な文章になりますよ!
ポイント3:一文を長くしない
ブログ記事の一文は60文字以内で収めると良いです。
60文字はスマホ画面表示で3行に収まる文字数。
スマホ画面で4行以上文字が並ぶと、途端に読みにくくなるので注意が必要です。



基本スタイルは「一文一義」。情報を小分けに運べば読者の負担も減らすことができます。
文字数違いによる「読みやすいさ・見え方」を体感したい人はココをタップ!
タップして切り替えてみて!
「5G」は「5th Generation(第5世代移動通信システム)」の略称です。【41文字】
通信速度は従来の「4G」や「LTE」より早い10Gbps以上で、約1000倍の大容量データの送受信が可能となります。【58文字】
AIを活用した自動運転など、あらゆるものをインターネットに接続させるIoTの普及において必要不可欠な技術です。【54文字】
※この文章例はコチラのサイトから引用しました。



短文にした方がリズム感が生まれて読みやすいね!
【補足ポイント】余計な単語を削れないか考えてみる



どんな単語を削ればいいの?
ずばり、次のような単語が削りポイント!
- 接続詞
- 重複
- 「~という」
- 代名詞
- 修飾語



特に「~できないワケではありません」などの二重否定は、読者を混乱させがちなので注意!
ポイント4:同じ語尾を続けない
文末のバリエーションには気を配りましょう。
「~です。~です。~です。」のように、同じ文末表現が3回続くのはレッドカード。
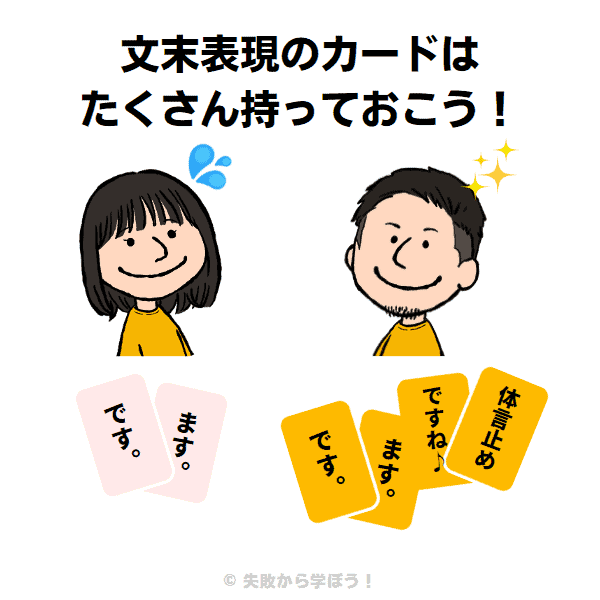
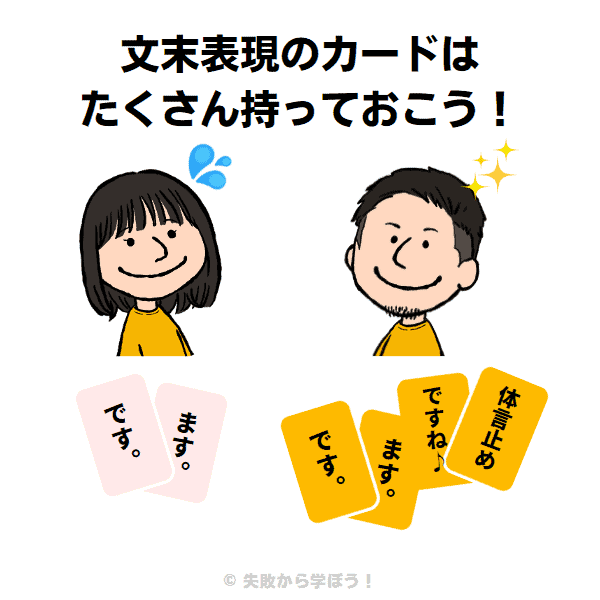
本や他の人が書いた記事を読んで、文末表現のカードをたくさん持っておくと良いです。


【補足ポイント】基本の文末パターンは3種類



文末のバリエーションを教えてほしい!
- 動詞(現在形/過去形)
- 断定の助動詞(~だ/~です)
- 体言止め



これに加えて「修飾語終わり」や「倒置法」、「呼びかけ(~してみよう)」といった変化球もありますよ!
ただし、体言止めには読み味を落とす側面もあるので、使いすぎは要注意です!
ポイント5:話をブレさせない
1記事=1キーワードが鉄則です!
ブログ初心者に多いのは「自分の言葉で書きたいこと」を書いてしまい、話がズレていくこと。
シンプルに検索キーワードの回答(=読者が知りたいこと)を書きましょう。





「ちなみに~」と別の話題を書き始めると、「アレ?何のキーワードだっけ?」となりがちなので、僕は気を付けています…。
ポイント6:適切な位置に「、」を入れる
文章を音読して、自然と息継ぎする位置に読点「、」を入れると良いですよ。
ブログ初心者が書く記事で傾向として多いのは、次のどちらか。
- 文章に読点がない…
- 文章が読点だらけ…
「文章を読む」とは言え、人は頭の中で文章を音読しているんです。





だから「読点のない文章」は読んでて息が詰まるし、「読点の多い文章」はテンポが悪く読みにくいです…。
読点が「ない・多い」のNG例を体感したい人はココをタップ!
タップして切り替えてみて!
だから読点のない文章は読んでて息が詰まるし読点の多い文章はテンポが悪く読みにくいです…。



どっちも読みにくいね…
ポイント7:記号を使い感情表現を入れる
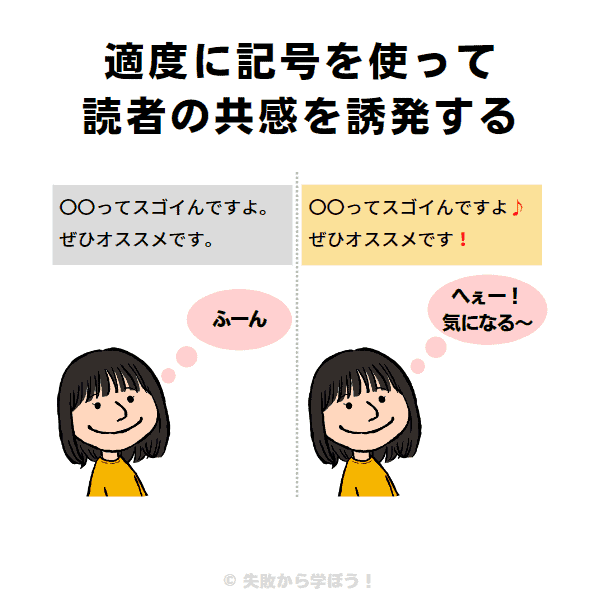
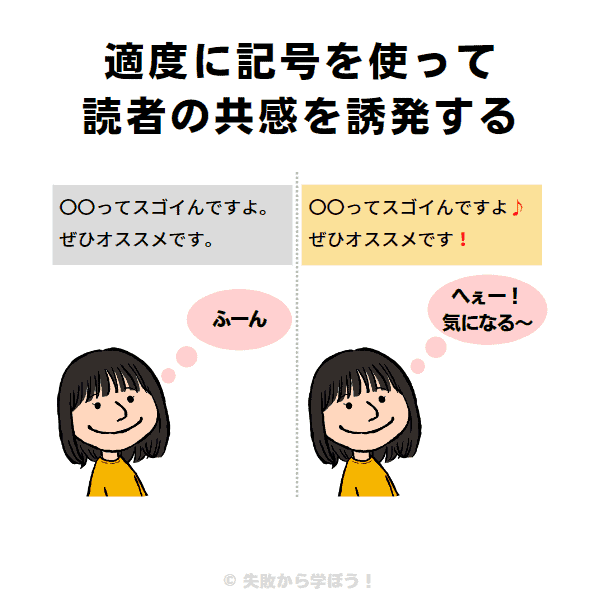
文末に「!」や「?」、「♪」、「…」と言った記号を使うと共感を誘発し、文章が読まれやすくなります。
共感した文章は、読者にとって自分事になります。
そして「この文章は自分にとって関係あるかも!」という心理にできればバッチリ!





続きが気になり、スラスラと文章を読んでもらえます♪
ただし、「~です!!!!」と記号の使いすぎはうっとうしくなるので要注意です。
ポイント8:指示語を減らす
「こそあど言葉」とも呼ばれる指示語や、「当サイト」「今回」といった指示語もどきは意識して減らしましょう。
ブログ記事はスマホ画面をサーッとスクロールされ、大半が読み飛ばされるもの。
気になる部分だけ読む読者は、文中に出てくる指示語が何を示しているのか分かりません。





僕は指示語を使わないよう「常に」意識しながら記事を書いています。
【補足ポイント】固有名詞はくどくなるギリギリまでくり返す勇気を持つ!



でも固有名詞をくり返すとうっとうしくならない?
固有名詞をくり返した方が、文章から具体性が失われず、読み手に固有名詞が浸透していきます。



でも、長い固有名詞は重複しすぎるとうっとうしくなるから、適度に「今」「本」「当」などの指示語もどきを使うとイイね!
ストレスなく読める記事を作るテクニック9選


次は、ストレスなく読める記事を作るテクニック9個の解説です。
ポイント9:箇条書きを使う
同列の単語を3つ以上並べる場合は、箇条書きに置き換えましょう。
箇条書きにすると、情報がスッキリ整理されて理解しやすくなります。



一度文章を書いたら、「文章を箇条書きに置き換えられないか」と考えるクセを付けると良いですよ!
【補足ポイント】箇条書きはスマホ画面で改行されない文字数だと効果的!



記事をぜんぶ箇条書きにしたら読みやすくなる?
一文が長すぎる箇条書きはスマホ画面で改行されてしまい、かえって読みにくくなります…。



重要なポイントを短文でまとめるからこそ、箇条書きが目立って理解しやすくなるのです!
ポイント10:ふきだしを利用する
目に止まりやすいふきだしは、読者に伝えたい重要なポイントや補足情報を書きましょう。
キャラクターが発言するふきだしは共感を生みやすく、読者に情報をスッと届けやすいのがポイント!



スマホでスクロールしても目に止まりやすいポイントだから、効果的に使いたいですね!
【補足ポイント】ふきだしを使う際に気を付けるべきこと2点



記事を全部ふきだしにしたら読みやすくなる?
ふきだしを使う際に気を付けるべきことは、次の2点。
- 短い一文にすること
- ムダな使い方はしないこと
ふきだし内の文章が長いと読みにくいです…。
マンガでは“わざと”長文にする場合もあるよね



「なるほど~」や「おいしそう♪」のように、何の情報もない使い方もモッタイないですよー!
ポイント11:文字を装飾する
読者に読ませたい部分は、黒太字や赤太字を使って目立たせましょう。
私が文字装飾で使うのは基本的に次の2つ。
- 黒太字:メインで使用
- 赤太字:ここぞ!という場面で使用



以前はハイライト文字も使っていましたが、個人的に強調しすぎな印象があり使用を控えています。。
【補足ポイント】文字装飾は「単語」か「文節」単位で使うこと!



そしたらガンガン太字を使っちゃえー!
太字が多すぎるとどこが重要か分からなくなり、かえって読みにくくなります。。



やりすぎはNG!要点を絞って使おう!
ポイント12:句読点「。」で改行する
ブログ記事は句読点「。」や句読点の役割にあたる「!」「?」で改行しましょう。
句読点「。」でこまめに改行するメリットは「文章の開始位置がつねに左揃えになる」こと。





特にスマホ画面で記事を見たとき、目で追いやすくなりますよ!
【補足ポイント】文章の途中で改行すると読みにくくなる場合があるため注意



読点「、」の位置で改行してもいい?
文章の途中で改行すると、読者が読むスマホ機種によっては、
変な位置で改行されてしまい、かえって読みにくくなります。。



↑の文章をスマホで読むと違和感あるはずです…。
ポイント13:余白を使いこなす
文章の段落間にしっかり余白があると、グッと読みやすさがUPします。
私が感じる「しっかり余白を取った記事」の効果は次の2点。
- 情報が整理されて読みやすくなる
- 見ばえが良くてオシャレに見える



「けっきょく、よはく。余白を活かしたデザインレイアウトの本」を読むと、余白の重要性を認識できますよー!
【補足ポイント】WordPressテーマ「SWELL」は余白設定が超カンタンにできちゃう♪
SWELLなら余白設定が超カンタン♪



無料WordPressテーマ「Cocoon」だと、余白設定はスペーサーブロックを入れる必要があって手間でした…。
WordPressテーマ「SWELL」を詳しく知りたい人は、↓コチラの記事が参考になります。


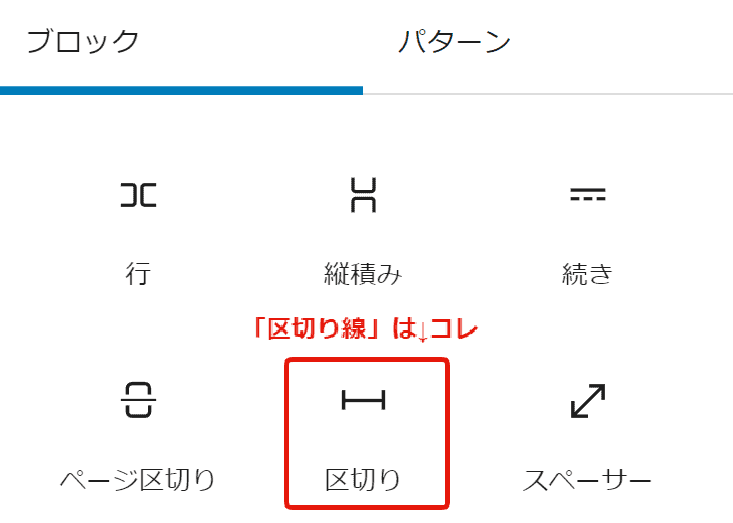
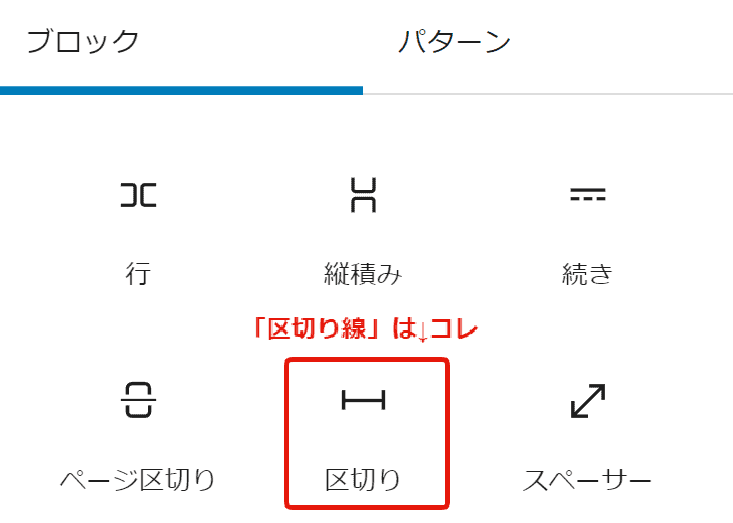
ポイント14:区切り線を使いこなす
行間を空けて「間」を取る方法として、「区切り線」も意外とオススメです。
余白を取ることに違和感を感じる人は、区切り線を入れてみましょう。





僕はドットの区切りが好きです♪(↑コレ)
ポイント15:枠線や背景色を付ける
読者に読んでほしい部分は枠線で囲ったり背景色を付けて、目にとめてもらいやすくしましょう。
枠線や背景色は、記事にメリハリを出すためにも重要だと私は考えています。
したがって私は、基本的に「装飾なし文章」を3段落以上続けて書かないよう、自分なりにルールを作って記事を書いています。



このルールは好みがあると思いますが、ダラダラ意味のない文章が続かないよう意識できる点からもオススメできます!
【補足ポイント】私が意識している枠線囲いと背景色のルール
私は“「装飾なし文章」を3段落以上続けて書かない”以外に、次の4種類を使い分けています。
| 薄いテーマカラーの枠線囲い | キリッと強調させたい場合 |
| 薄いグレーの枠線囲い | フワッと強調したい場合 |
| 薄いテーマカラーの背景色 | ポジティブな点を強調したい場合 |
| 薄いグレーの背景色 | ネガティブな点を強調したい場合 |



これ…割とあいまいなルールだね(笑)



カチッとしたルールにすると、どれにしようか悩んでしまいがちだからね。
色を使い分けるルールを決めるより、全体的な色のバランスで決めるのも良いと思いますよ!
ポイント16:見出しの下に画像を入れる
見出しH2の下に画像・写真を入れて、読者の目を休めるポイントを作りましょう。
見出しの下に画像や写真を配置すると、見た目がよくなります。
低品質な画像・写真は読者へマイナスイメージを与えるので、高品質な画像・写真を選びましょう。



この記事でも所々に画像や動画を入れて、目を休めるポイント作りに気を配っていますよー!
【補足ポイント】画像を入れるならCanva Proがオススメ!
このブログで使っている見出し下の画像は「Canva Pro」で素材を選び自作しています。
「Canva Pro」ならイイ感じの画像作成も楽チン♪



ブログ以外にSNSの情報発信でもCanva Proは大活躍♪
Canva Proであれば、写真や動画の背景透過機能を含む有料機能も使い放題です。
ポイント17:ページ内リンクを設定する
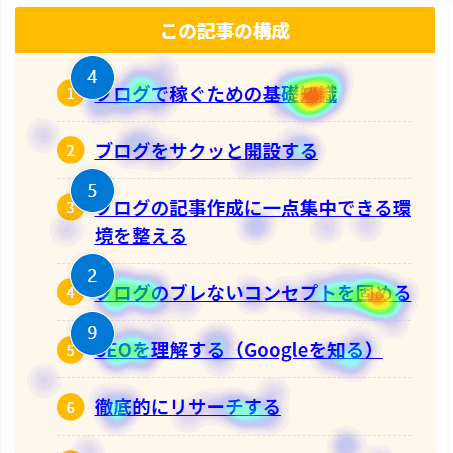
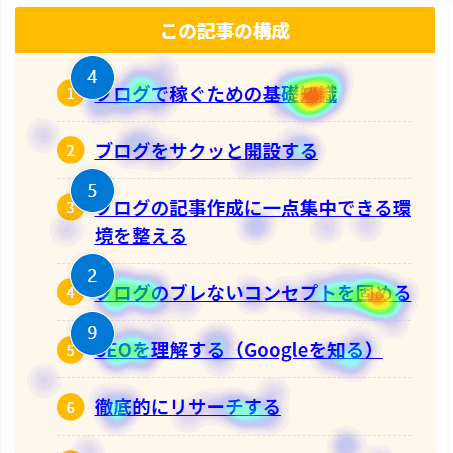
見出しH3を箇条書きした部分にページ内リンクを設定すると、読者にとって親切な記事になります。
箇条書きの部分って、意外とタップされることが多いんですよ。
ページ内リンクを設定しておけば、読者が読みたい部分へすぐジャンプできるので、ユーザー満足度がUPしますよね♪
箇条書きがタップされている形跡





これは無料ヒートマップ「Clarity」を使って分析しています♪
ページ内リンクの設定方法は、下記サイトが参考になります。
最後まで読まれる記事を作るコツ6選


3番目は、最後まで読まれる記事を作るコツ6個の解説です。
ポイント18:スマホで読まれることを意識する
ブログ記事はスマホで読まれるケースが大半です。
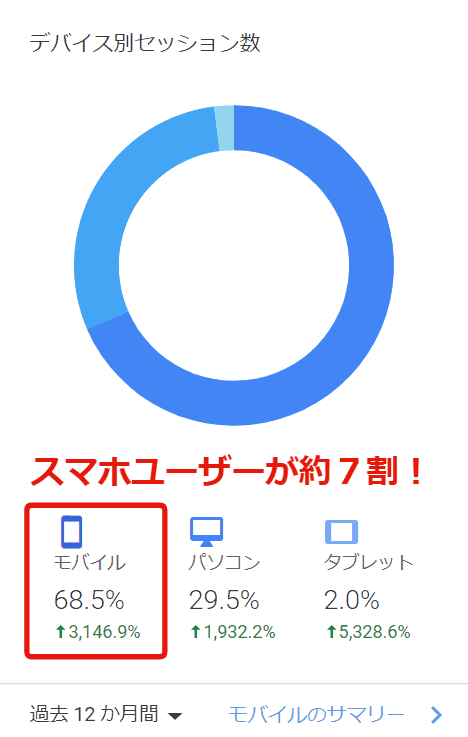
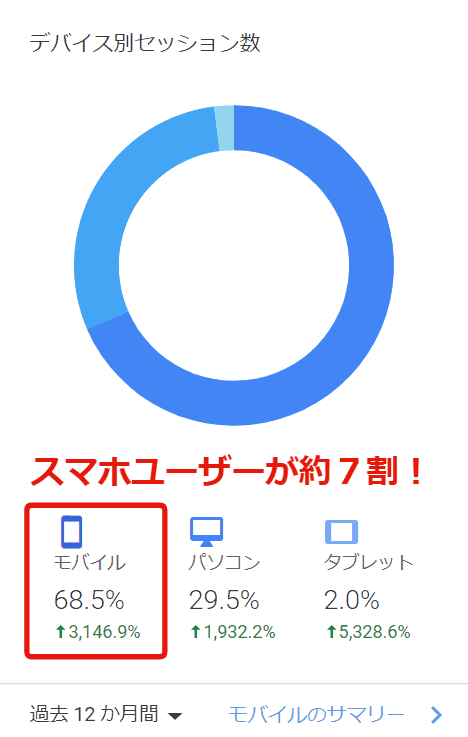
スマホユーザーの割合は扱うジャンルによって異なりますが、読者の6~7割以上はスマホで記事を読んでいると考えた方が良いです。
このブログは約7割がスマホユーザー!





文章の改行位置や画像サイズなどスマホ画面表示を意識しないと、見事に「読みにくい記事」が完成します。。
【補足ポイント】パソコンでスマホ画面表示を確認する方法



記事作成中にいちいちスマホを手に取って画面表示をチェックするのが面倒くさそう…。



パソコンで「F12キー」を押せば、↓こんな感じでパソコン上でもスマホ画面表示できるから便利だよ!
F12キーでスマホ画面表示できる!
詳しくは下記サイトが参考になります。
ポイント19:文章は読み飛ばされる前提で書く
ブログ記事は読者の目線を止めるポイントを作ることが大事です。
読者の目線を止める具体的なテクニックとして、特に次のポイント7つは効果的。



詳しくはそれぞれの項目の解説を参考にしてください!
ポイント20:目次で記事の内容が分かるようにする
ブログ記事の目次は思っている以上にタップされることが多いです。
つまり目次をサッと見て、自分の知りたい部分だけ目を通す読者も多いということですね。
目次はタップされることが多い







これは無料ヒートマップ「Clarity」を使って分析しています♪
【補足ポイント】目次だけで記事の内容をわかるようにする方法



目次だけで記事の内容をわかるようにするって…難しくない?



記事を書いた後にリライトすれば、わかりやすい目次になるはず!
ぜひ無料ヒートマップ「Clarity」などを使って「読者の動きを見える化」しておきましょう。
ポイント21:仕上がった記事を音読する
音読すると「文章の読みにくさ」などの違和感に気付きやすいです。
「文章を読む」と言っても、人は頭の中で音読しています。
音読してスラスラ読める文章になるまで、何度もリライトして記事を磨いていきましょう。



記事の校閲・推敲チェックツール「文賢」などを使い、AIに記事を読み上げてもらうのもアリ!
「文賢」はAIが記事を読み上げてくれる!
ポイント22:第三者に添削してもらう
第三者から添削してもらうのが、文章力を磨く一番効果的な方法です。
「自分が書いた文章のどこが悪いのか」を自分で考えたところで、ほとんどの人は分からないでしょう。
身近にいる家族や友人でも良いので、第三者から記事のフィードバックをもらうのはマジで重要です。



ブログ専門のコミュニティやサロンに入るのもアリ!
【補足ポイント】他人のブログ記事にもたくさん目を通そう!



身近に添削してくれる人いないし、書いた記事を読まれるのは恥かしいな。。



それなら、せめて他人のブログ記事をたくさん読んで、良いところを自分の記事に取り入れよう!
成功者の記事をたくさん読んでマネすることは重要。
詳しくは↓コチラの記事で解説しました。


【宣伝】ブログ記事添削を承っております


ブログ記事は第三者に添削してもらうことで、新たな気付きがたくさん得られて一気にレベルアップします。
ぜひ僕に、あなたの記事をピッカピカに磨くお手伝いをさせてください!
\記事添削の案内動画ショートver/
詳細は案内ページに書きましたので、下記リンクをクリックしてご覧ください。


ポイント23:推敲・校閲ツールを使う
ツールを使って機械的に文章を推敲・校閲してもらうのも1つの手段です。
ずばり「めんどくさい」をツールで解決します。
有名な文章推敲・校閲ツールは「文賢」ですね。





ツールを使う注意点は「あくまでアドバイスツール」であること。最終的に読むのは読者=人間です。
体験談|書いて学んでをくり返したら読みやすい記事を書けるようになった


エラそうにこの記事を書いている私も、ブログを始めた当初はぜんぜん読みやすい記事が書けず、かなり苦労したんです。。



これからWEBライティングを学ぶ方に向けて、僕が読みやすい記事が書けるまでのエピソードを紹介します!
初期|「起承転結」で自分の好きなように50記事以上書き続けてしまった
だって小学生で「起承転結」って学んだじゃないですか…。
面白おかしくストーリーを考えて、最後に「ドーン」と結論を書けばいいと思っていました。
さらに記事を書いている途中で「あッ、こんなことも書こう!」と思い付きで書いていたから、内容はブレまくり。



ブログ当初の記事はクオリティーが酷すぎたので、いまはゴミ箱に約50記事ぶち込んでいます。。
成長期|「Udemy(ユーデミー)」でSEOを学んだら読みやすさが爆上がり
転機になったのは「Udemy(ユーデミー)」でSEOをガッツリ勉強し始めたことでした。
次の時間は、すべて「Udemy(ユーデミー)」を用いたSEOの勉強に当てました。
- 会社への通退勤時間
- お風呂に入っている時間
- 自宅で家事を行っている時間
- スピンバイクでのトレーニング時間
SEOを勉強して理解を深めていくうちに、「どうやってブログ記事を書けば読者ニーズを満たせるのか」が分かるようになってきたのです。
とくにPREP法を学んでから、記事の読みやすさは爆上がりしたと実感しています。



そして「書いて・学んで」をくり返しながら日々スキルを磨いていきましたよ!
【補足ポイント】SEOを体系的に学べるUdemy(ユーデミー)講座5選



Udemy(ユーデミー)って知らないんだけど、オススメあるの?
Udemy(ユーデミー)でSEOを学ぶなら、次の講座5つは要チェック!
先にお伝えしておくと、Udemyで大幅な割引セールが開催されていれば、間違いなく「買い」ですよ!



Udemy(ユーデミー)のベストセラー講師「野口 渉」さんには、めちゃくちゃお世話になっています!
Udemy(ユーデミー)を詳しく知りたい方は、コチラの記事をどうぞ。(セール情報もアリ!)
成熟期|もっと学びたい!が止まらず本を読みまくり記事を書きまくった
ライティング関係の本を読みあさり、読みやすい記事を書くのに熱中しました。
読みやすい記事が書けるようになると、とにかくブログが楽しくなったんです。
Twitterなどで「さくちょさんのブログ読みやすい」と言われることが増えたので、読みやすい記事の書き方が磨かれてきたのかなと思っています。
だけど「もっと!もっと!」の欲があふれてくるんです…!
- 見やすくしたい!
- 読みやすくしたい!
- シンプルにしたい!



こんな気持ちに応えてくれたのは「本」でした。
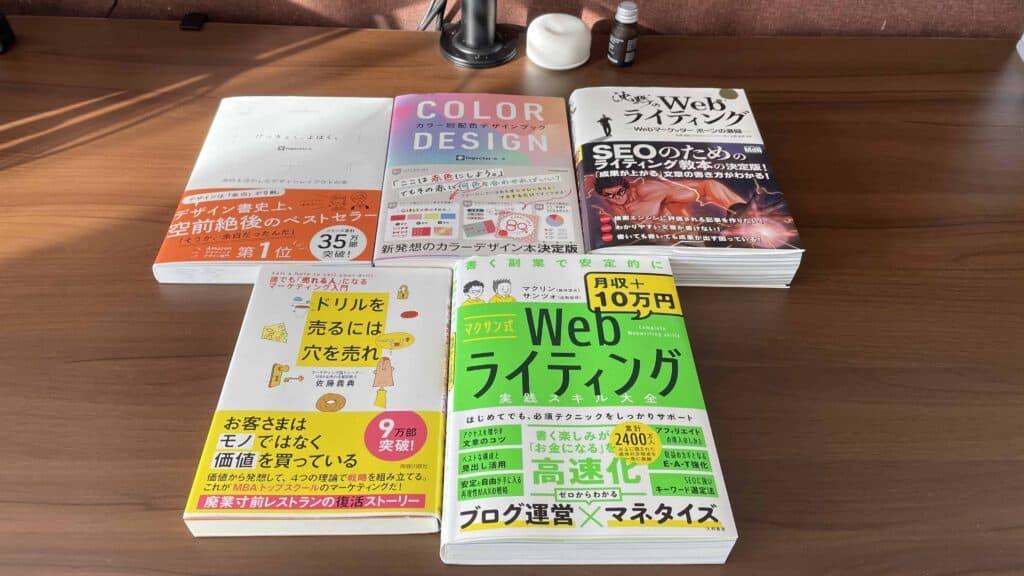
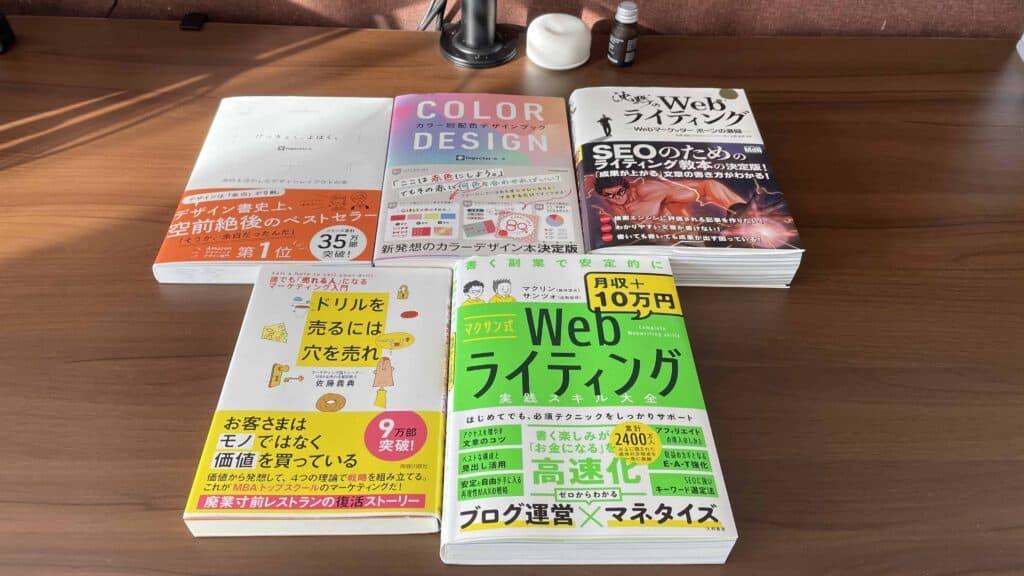
【補足ポイント】読みやすいブログ記事を書くのにオススメの本5選





読みやすいブログ記事の書き方を学べる本を教えて!
ずばり、次の厳選5冊です。



読みやすい記事を書くには「マーケティング」や「デザイン」の知識も必要!という上での厳選5冊でした。
おまけ|WordPressテーマ「SWELL」に変えたのもよかった


WordPressテーマを「Cocoon」から「SWELL」に変えたら、記事がサクサク書けるようになりました。
もうね、めちゃくちゃブログ記事を書くのが楽しくなったんです!
デザインを気にしなくて良くなったので、記事執筆に一点集中できるようになりました。



“記事執筆に一点集中できる”って、めちゃくちゃ大事ですよ!
WordPressテーマをSWELLに変えた感動は、すべて↓コチラの記事に書きました。


まとめ:読みやすいブログ記事は誰でも書ける!がんばろう!


今回の記事では、「【完全保存版】読みやすいブログ記事を書くためのポイント23選」を書きました。
この記事で解説したポイント23選を頭の中へインストールして実践すれば、読みやすいブログ記事が書けるようになります。
もう一度確認しましょう。(箇条書きの文章をタップすれば解説部分にスクロールできます)
自分の好きなように記事を書くのは楽しいけど、それだとハッキリ言って収益化は困難。
つまり、ブログで収益化を目指すなら「読みやすい記事を作るテクニック」は必須です。



ブログ収益化に向けてコツコツ頑張っていきましょう!
↓ブログで月3万円を目指したい方へ


↓読みやすいブログの書き方を学ぶ


↓検索順位チェックを導入していない方へ