
【体験談】CocoonからSWELLに変えると収益が上がるたった1つの理由

多くのブロガーが使っている無料のWordPressテーマ「Cocoon」。
私もブログをはじめた当初はCocoonを使って記事を書いていました。
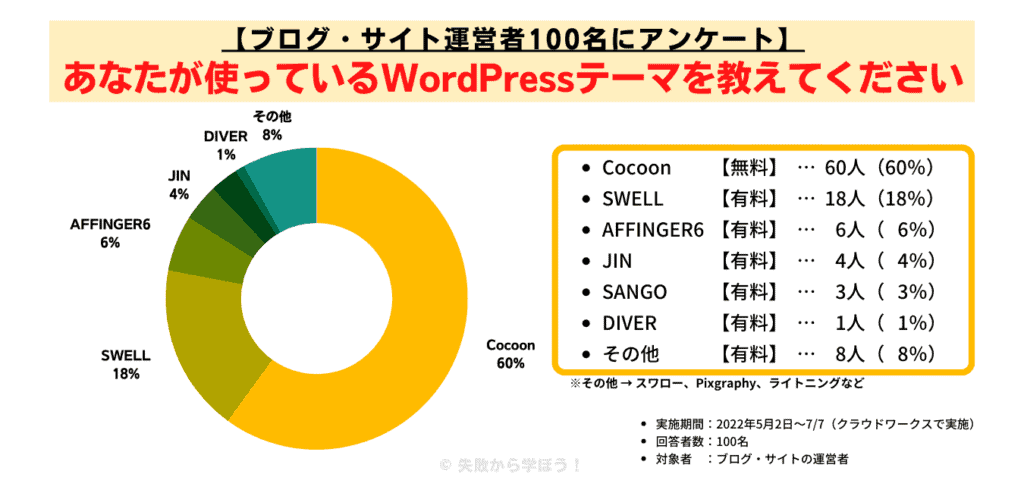
私がブログ運営者100名に独自アンケート調査を実施したところ、6割の人がCocoonを使用していることがわかりました。

ところで、しばらくCocoonを使っていると、↓こんなこと考えてしまいませんか?
- 記事を書いても全然稼げない…もしかしたら有料テーマに変えれば稼げるようになるのかな?
- でもテーマ移行は大変だって聞くし、いま公開中の記事デザインが崩れてるのは嫌だな…

こんにちは、さくちょです!
ブログ8ヶ月目でCocoon→SWELLに変えたらガツンと収益が上がりました。
この記事では、私がCocoonからSWELLに変更した理由や、テーマ移行に伴うデザイン崩れを乗り越える丸秘テクニックを紹介します。
この記事を読めば、CocoonからSWELLに変えることで収益が上がる理由がバシッと分かるようになりますよ。
- CocoonからSWELLに変えると収益が上がるたった1つの理由
- 私がCocoonからSWELLに変えた理由3つ
- テーマ移行に伴うデザイン崩れを乗り越える丸秘テクニック
- 私がオススメするSWELLの機能5つ
- CocoonからSWELLへの移行方法
もう私は、SWELL以外のWordPressテーマを考えられません。
\圧倒的な使いやすさを誇るWordPressテーマ/
↑洗礼されたステキな公式サイトも見てほしい↑
もし収益化で悩んでいるなら、コチラの記事「【完全保存版】副業ブログで月3万円を稼ぐ収益化ロードマップ」がオススメです。
SWELLとは?|圧倒的な使い心地を追求したWordPressテーマ

SWELLは「シンプル美と機能性の両立-圧倒的な使い心地を追求する-」をコンセプトとしたWordPressテーマです。
特に「使いやすさとデザイン性」が洗礼されており、SWELLは次の3つを目指しています。
- ストレスのない快適な使い心地
- 思い通りのコンテンツが簡単に作れる楽しさ
- 見るたびに気分が上がるデザイン性

まさに、WEBサイト運営者目線のユーザーファーストで作られたWordPressテーマです。
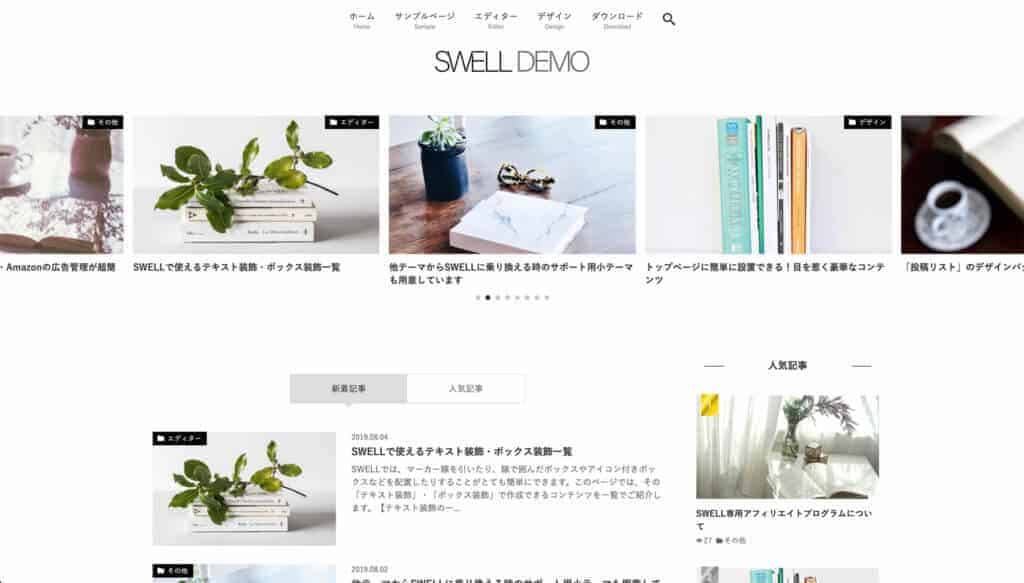
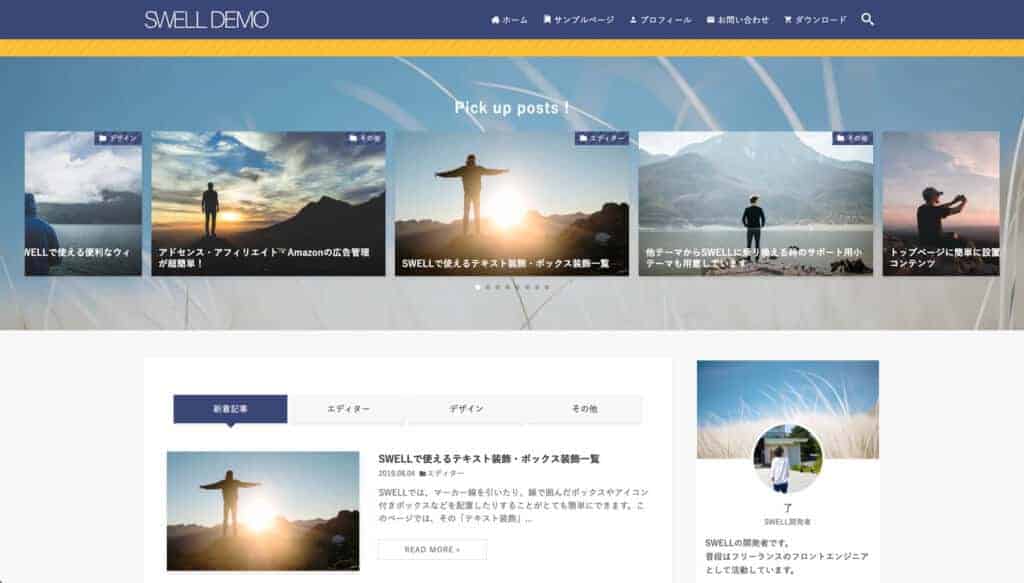
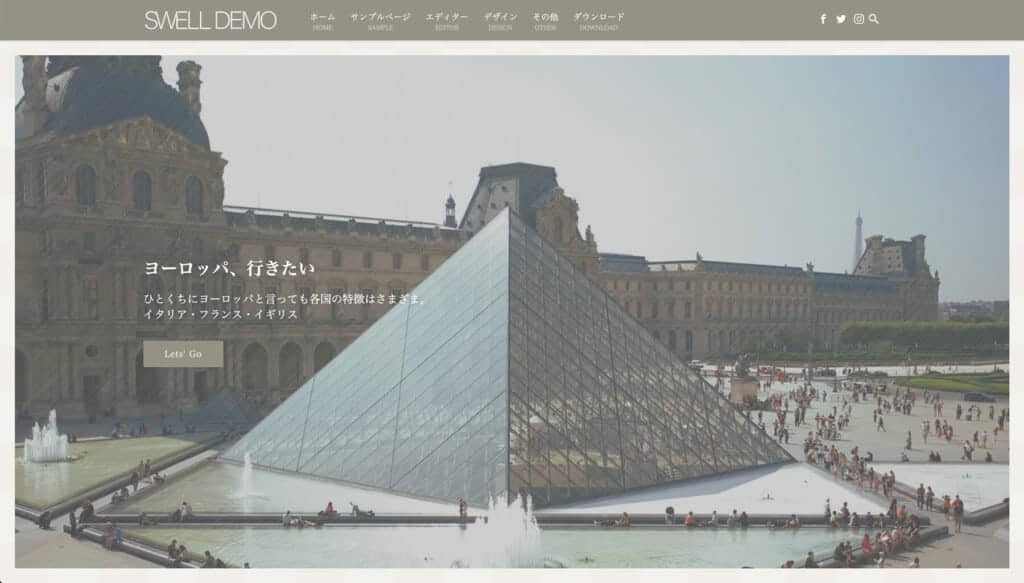
SWELL公式サイトにデモサイトが用意されていますので、興味のある人はご覧ください。
↓コチラの画像からデモサイトにリンクできます↓
値段は17,600円(税込)とやや高め。
それでも、この感動の使い心地を一度経験したら、「値段以上の価値を永遠に手に入れた」と実感できるでしょう。
CocoonからSWELLに変えると収益が上がるたった1つの理由


でも、テーマをSWELLに変えるだけでは収益化につながらないよね?
こんな声が聞こえてきそうです。
ずばり、WordPressテーマをCocoonからSWELLに変えると収益は上がります。
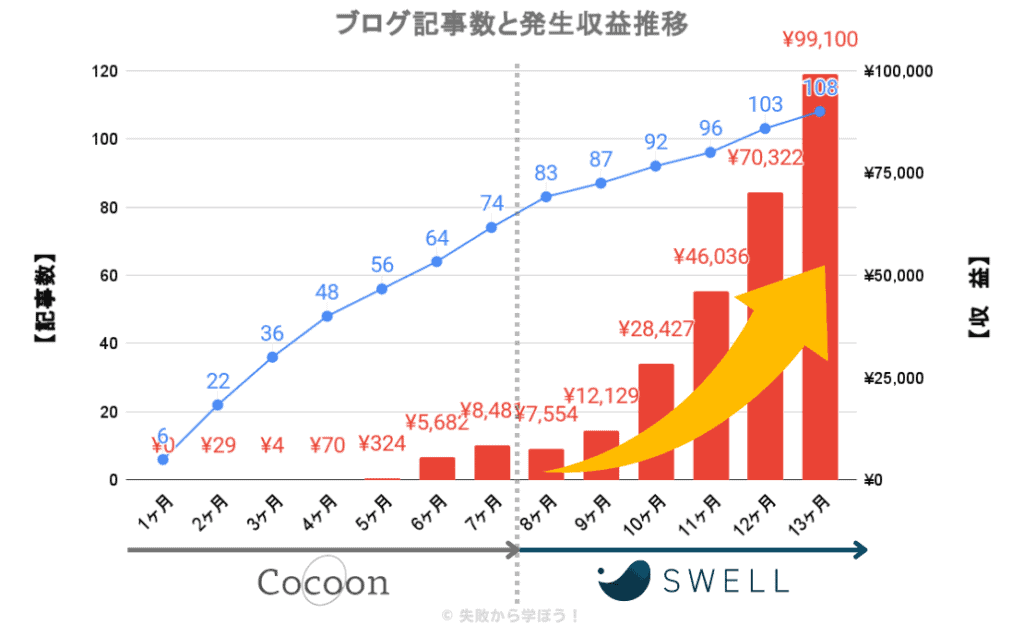
↓コチラは私のブログ収益の推移を示したグラフになります。


テーマをCocoonからSWELLに変えたら収益がグイッと上がりました。
なぜ、WordPressテーマをSWELLに変えるとブログ収益は上がるのか――
それは、SWELLに変えると記事作成に一点集中できるようになるからです。
ここはしっかり掘り下げて解説していきましょう。
SWELLなら直感的な操作でオシャレなデザインにできる=記事執筆に集中できる
SWELLを使えば、ブログ初心者でも特に複雑な操作をしなくても、ある程度のクオリティまで持っていけます。
つまり、ほとんどデザインを気にする必要が無くなるのです。
例えばSWELLなら、↓コチラの動画のように、右サイドバーからパッと見で分かる記事装飾が選べます。
一方Cocoonだと、↓こんな感じで毎回装飾ブロックを選ぶ必要があるし、リストから装飾を選択しないと装飾イメージが分からないんです。

だからSWELLはCocoonに比べてサクサク記事が書けるんですよ!
無料テーマのCocoonを使っていると陥りやすい負のループ
Cocoonを使っていると、こんなことありませんか?
- 有料テーマみたいなオシャレなデザインにしたいな
- ネットで検索すればカスタムできる情報が見つかるはず
- (思うようなカスタム方法が見つからない…)
- やっと見つけた情報をマネてCSS/HTMLいじったらデザイン崩れちゃった…
- ヤバい…どうやって直せばいいんだ…(以下、2~5をくり返す)

コレ、完全に昔の僕のことでした。。
特に知識のない人が「functions.php」を変更すると、最悪の場合は画面が真っ白になって、取り返しのつかないことになる恐れがあります。
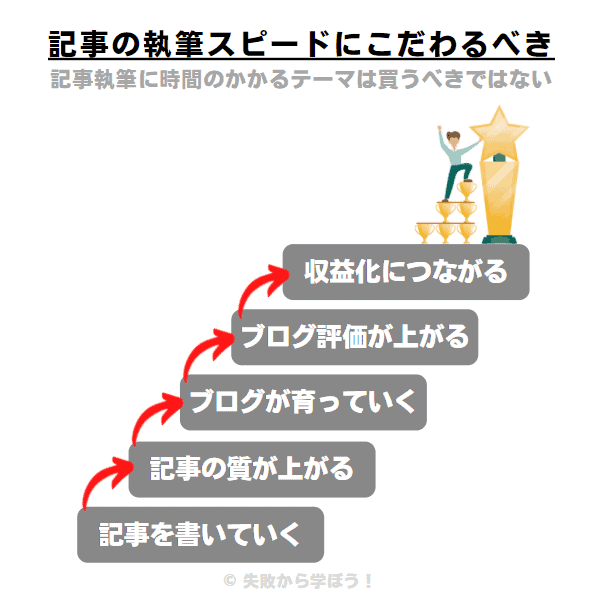
ブログで収益化を目指すなら「記事作成に一点集中できるか」がカギ
もちろんブログのデザインは大事。
でも、ブログで収益化を目指すなら「いかにストレスフリーで記事を仕上げることだけに集中できるか」の方が大事です。


収益化にこだわるなら、特にブログ初心者のうちはデザインより執筆スピードにこだわるべきなのです。
厳しいこと言うと、ブログではやく収益を上げたいなら、ネットであちこち調べてリスク覚悟でCSS/HTMLをいじるといった、デザインにこだわり続ける時間はもったいない。
SWELLを使えば、デザインが気になりモヤモヤする気分は払拭されて、記事作成に一点集中できるようになります。
以上の理由より、CocoonからSWELLに変えるとブログ収益は確実に上がるという訳です。
私がCocoonからSWELLに変えた理由はただ1つ|心をガシッとつかまれた


『CocoonからSWELLに変えるとブログ収益は上がる』それって結果論でしょ!
確かにその通り。
私は記事作成に一点集中して、ブログ収益を上げるためにSWELLに変更したのではありません。
私がCocoonからSWELLに変えた理由はただ1つ――
↓コチラのSWELL公式動画を見て、心をガシッとつかまれたからです。

まさに「衝撃的」のひと言でした。
有名どころのWordPressテーマなら機能やスペックはどれも似たり寄ったり
この動画を見たのは、ちょうど有料テーマが気になり始めていろいろ調べている時でした。
よく有料テーマに変えると「SEOに有利」や「サイトスピードが改善される」など見かけますが、正直有名どころのテーマなら、機能やスペックはどれも似たり寄ったりです。

SEOやサイトスピードはテーマではなく記事の質・内容に左右されるので、ブログ初心者はあまり神経質になって比較しなくても良いと僕は考えています。
直感的に「コレがいい!」と感じたテーマを選べばよい
以上より、WordPressテーマは直感的に「コレがいい!」と感じたものを選べばよいでしょう。
とは言え、確かに高機能すぎて記事を書く上でジャマになるテーマがあるのも事実。
ブログで収益化を目指すなら、次のWordPressテーマ3つから選べば間違いないです。
その上で、SWELLならブログ初心者でもデザインを気にせず記事作成に一点集中できるので、かなりオススメします。
おすすめWordPressテーマ3選は、↓コチラの記事にまとめました。

テーマ移行に伴うデザイン崩れを乗り越える丸秘テクニック|Localを活用

先ほど掲載したSWELL公式動画を見て心をゆれ動かされながら、それでも私が心に引っかかったモヤモヤは↓コレ。
テーマを変えることで、公開中の記事デザインが崩れるのは嫌だ…!

デザイン崩れにより、せっかくサイトを訪れてくれた読者を失うきっかけになるのが嫌でした…
理想は一瞬でリニューアルしたブログに変更すること。
そうすれば、デザイン崩れによる不快を読者にあたえず、スマートにテーマを移行できますよね。
こんな魔法のような丸秘テクニック、あるんです。
そのテクニックとは「Local」を使い、ローカル環境にWordPressをコピーしてテーマ移行作業を裏で進める方法です。

コレができれば、何も心配せず自分のペースでテーマ移行できる…!
詳しく説明しましょう。
はやく「Local」を知りたい人は、「ココ」をクリックすると一気にスクロールできます。
そもそもテーマを変えるとどのくらいデザインが崩れるの?
そもそも「テーマを変えるとどのくらいデザインが崩れるの?」が気になりますよね。
それは、↓コチラの動画を見ていただければ分かります。

ほとんどのブロックが崩れています…
SWELLが用意している「乗換えサポートプラグイン」を使っても一部は崩れる
じつはSWELLには、他テーマから乗り換える際のデザイン崩れを最小限にする「乗換えサポートプラグイン」が用意されています。

でも残念ながら、「乗換えサポートプラグイン」を使ってもデザインの一部は崩れるんです。
乗換えサポートプラグインを使った場合の、テーマ移行によるデザイン崩れも動画にしました。

元テーマ独自のブロックをHTML変換してデザイン崩れを防いでくれるのですが、背景色やリンクボタンは表示されていません…。
読者ファーストで考えれば、一部のデザイン崩れも見逃せないはず。
プラグインを入れると、サイトが重くなるデメリットもあります。
「乗換えサポートプラグイン」を詳しく知りたい人は、↓コチラからSWELL公式サイトの解説ページをご覧ください。
「Local」を使いローカル環境でテーマ移行作業を進めればOK
こんな時に大活躍するのが「Local」です。

「Local」はWordPressのローカル環境を簡単に構築できるソフトウェア。
環境構築がとても簡単で軽く、Windows/Macでも使えて、しかも無料なんです。
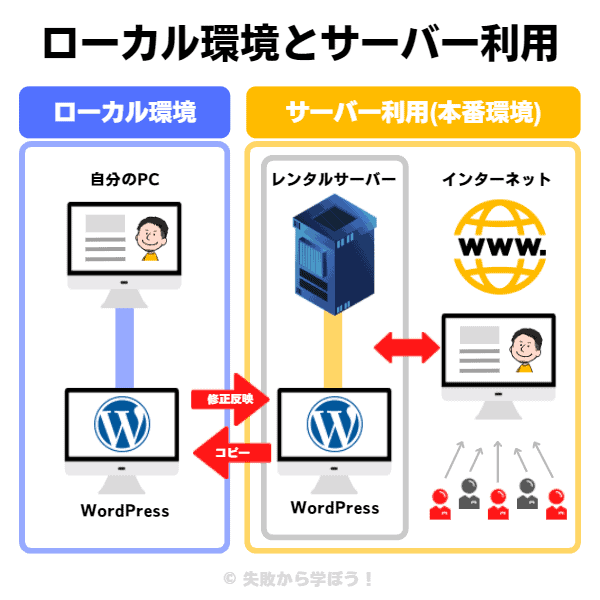
ローカル環境でWordPressをいじる利点は次の通り。
ネット環境からWordPressを切り離しているため、サイトが崩れてもブログ運営にまったく影響ない

「Local」を使えば、ネット上のブログはいつも通り公開しつつ、ローカル環境のWordPressでテーマ移行によるデザイン崩れを修正し、修正が終わったらネット上のWordPressへ一気に反映することができます。

簡単に言えば、「サイトリニューアル中」で読者に迷惑をかけることなく、一気にリニューアルできちゃう感じです。
「Local」の構築方法は、↓コチラのサイトが参考になります。

私が愛用しているSWELLの便利機能5つを動画で紹介

ここまで読んでいただいた人は、「WordPressテーマをSWELLに変える利点」と「テーマ移行に伴うハードルの乗り越え方」を理解できたはず。
ここでは、私が愛用しているSWELLの便利機能5つを厳選して紹介していきます。
- ブロック下の余白量設定
- リッチカラム
- アコーディオン
- ステップ
- 関連記事

実際の操作動画を載せますので、ぜひ参考にしてください。
ブロック下の余白量設定|記事の読みやすさは余白が命
「余白」を大切にしている私にとって、CocoonからSWELLに移行して最も重宝している機能が「ブロック下の余白量設定」です。

Cocoonではスペーサーを入れて余白を入れるのが手間でした。SWELLの「ブロック下の余白量設定」を使ってから作業効率がガツンと上がりました。
リッチカラム|画像や投稿一覧などのブロックを自由に横並べできるスゴイ機能
こんなにサクサク画像の横並びを調整できるなんて…スゴくないですか?

特にサイトトップページをオシャレに作るなら必須機能。パソコン・タブレット・モバイルのそれぞれに最適化できるのもステキ!
アコーディオン|文章が長くなるコアな情報はスリム化すればいい
「知りたい人だけ見てほしい」こんな情報は、アコーディオンに閉まえば記事がスリムになります。

読者の知識レベルに合わせて、「もっと詳しく知りたい人はココをクリック!」という感じで使う場合が多いです。
ステップ|作業手順などを説明する際に無くてはならない、この機能
もう自分で「STEP1,2,3…」と書く必要はない、感動的な機能です。

この記事では、この後の「CocoonからSWELLへの移行方法」でステップを使っています。
関連記事|内部リンクも外部リンクも、ぜんぶコレで繋げばいい
内部リンクは「ブログカード」と「テキストリンク」の使い分けが大事。「関連記事」の機能を使えば、あっという間にリンク形式を変更できます。

ちょっと豆知識。「ブログカード」は、それ自体がリンクだと分かっていない人が多いことを知っていますか?リンクは使い分けが大事です。
CocoonからSWELLへの移行手順

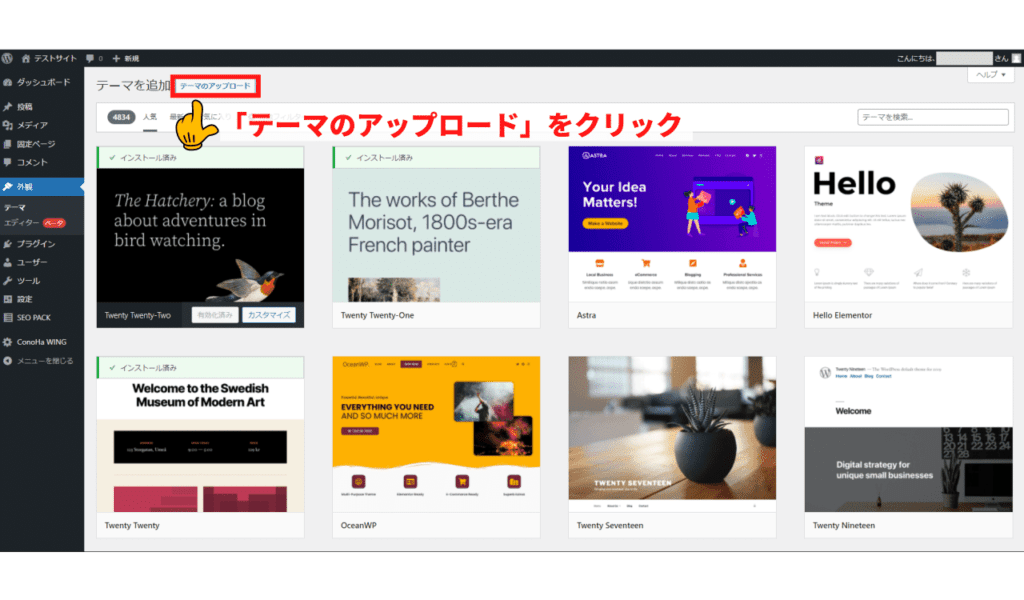
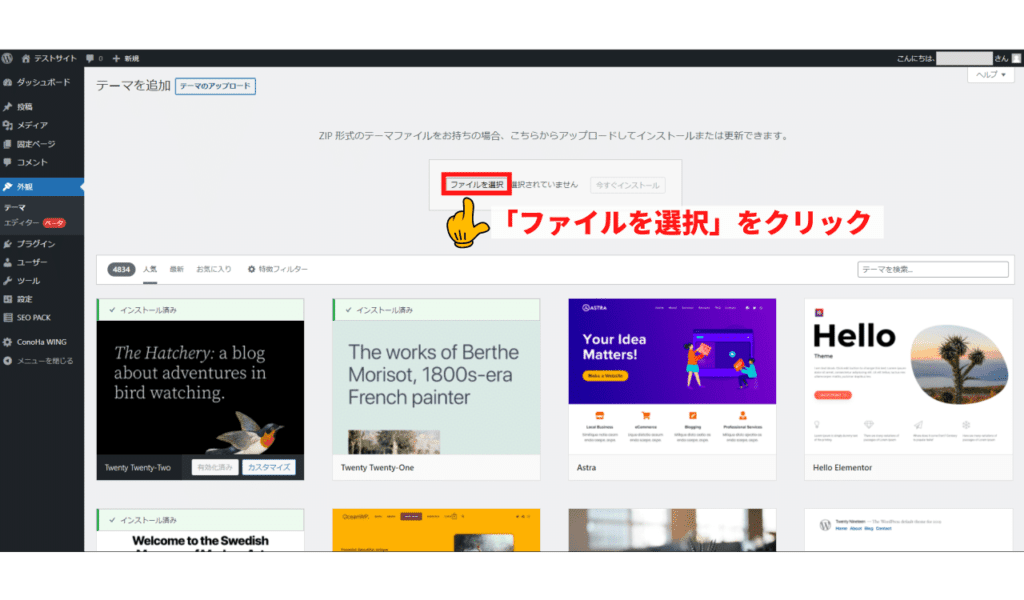
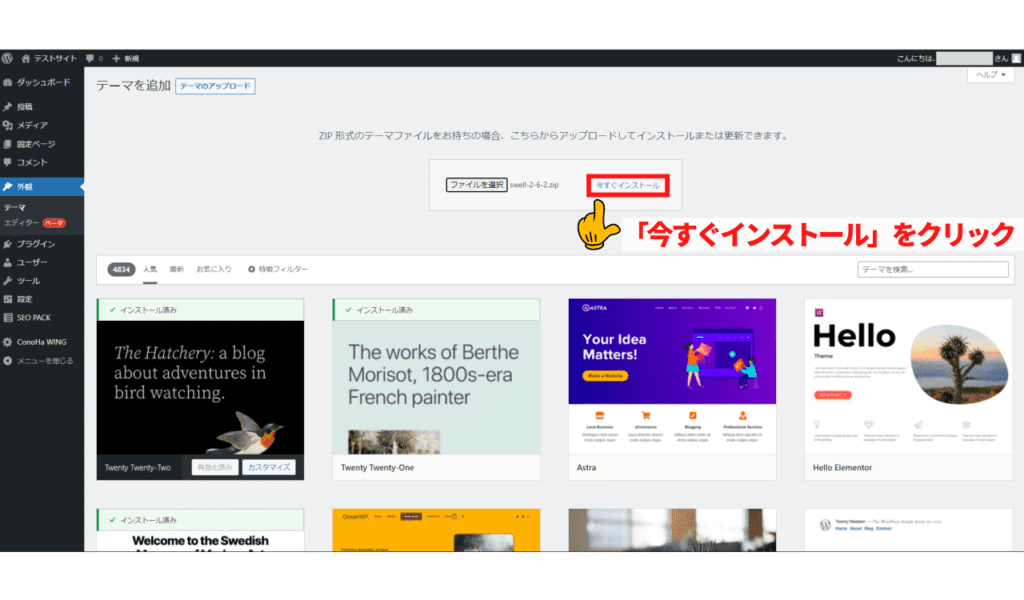
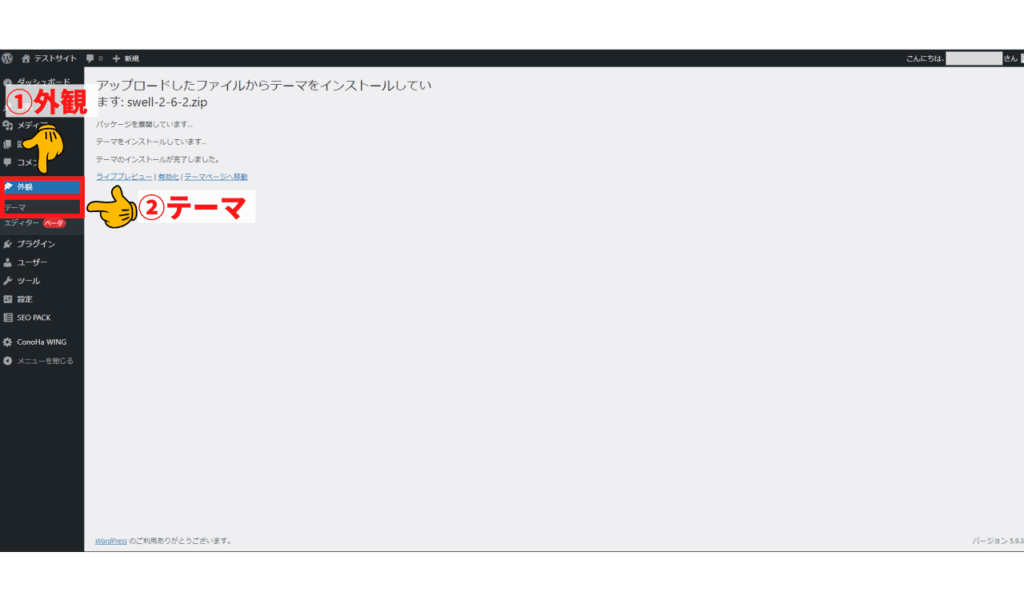
最後にWordPressテーマをCocoonからSWELLに移行する手順を解説します。

5分で終わりますので、サクッとやっちゃいましょう。
それでは、先ほど紹介したSWELL便利機能「ステップ」を使って説明しましょう。




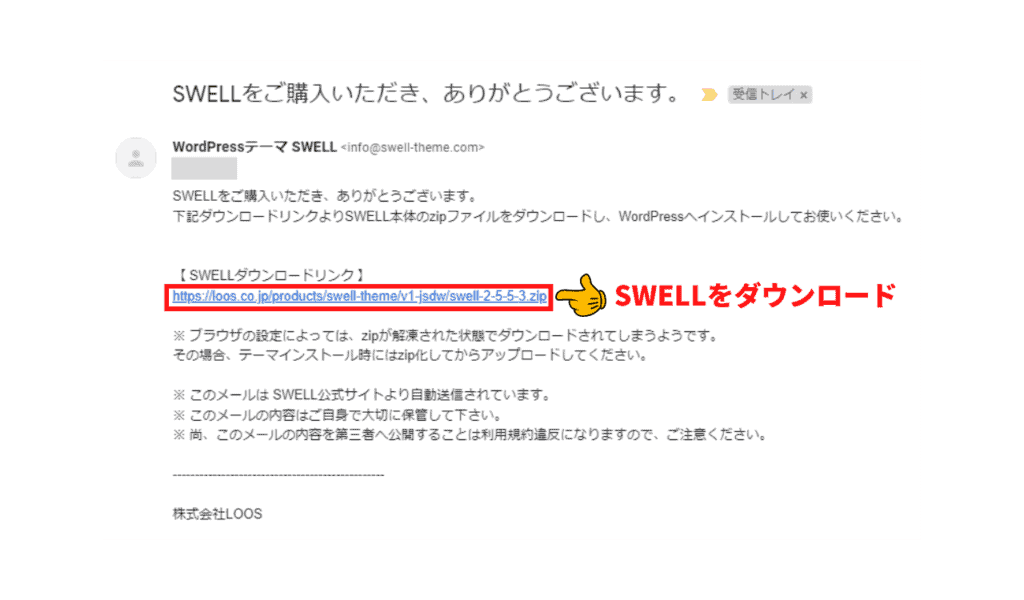
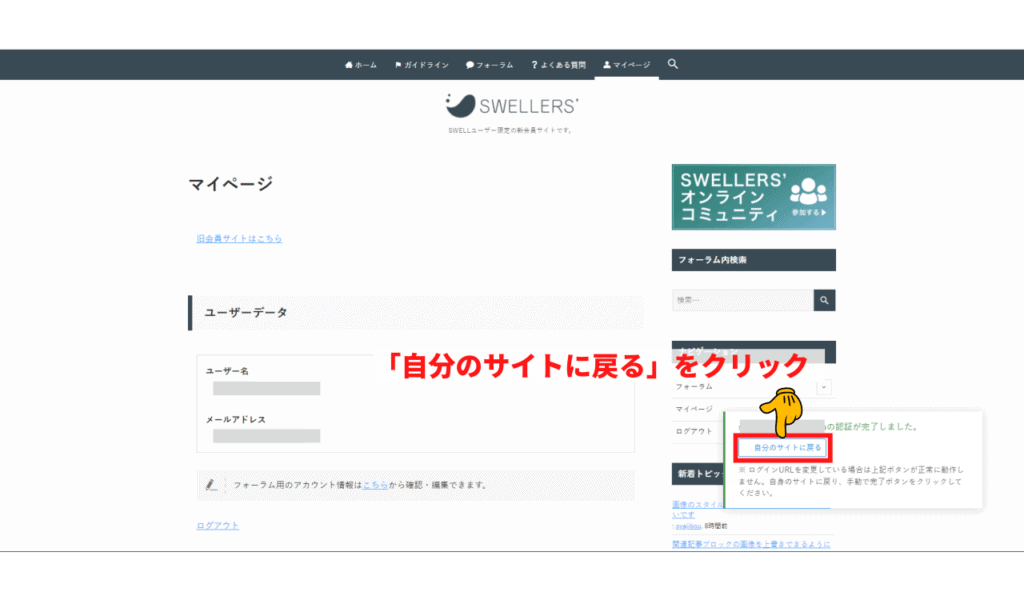
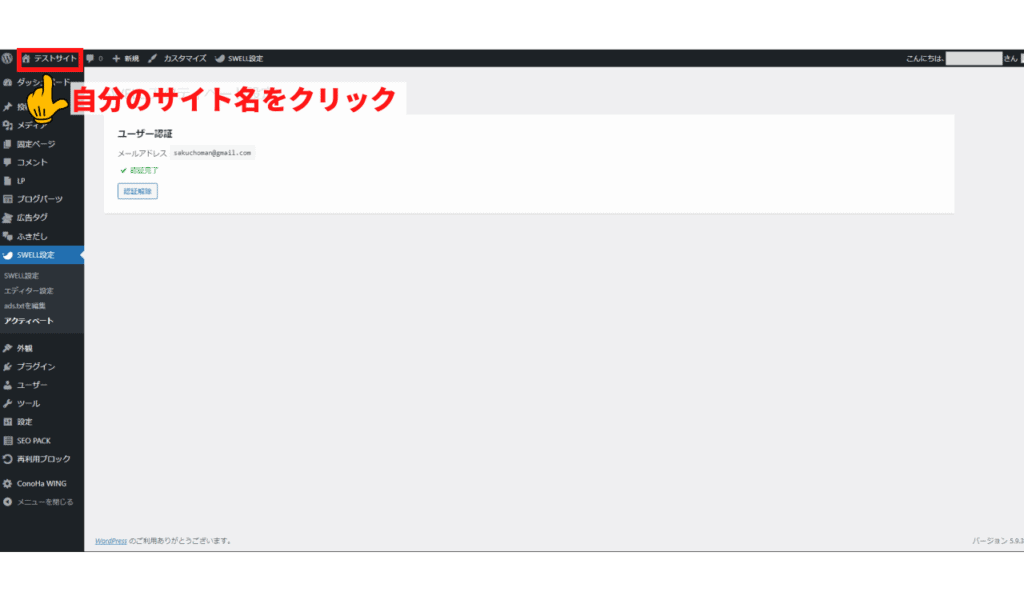
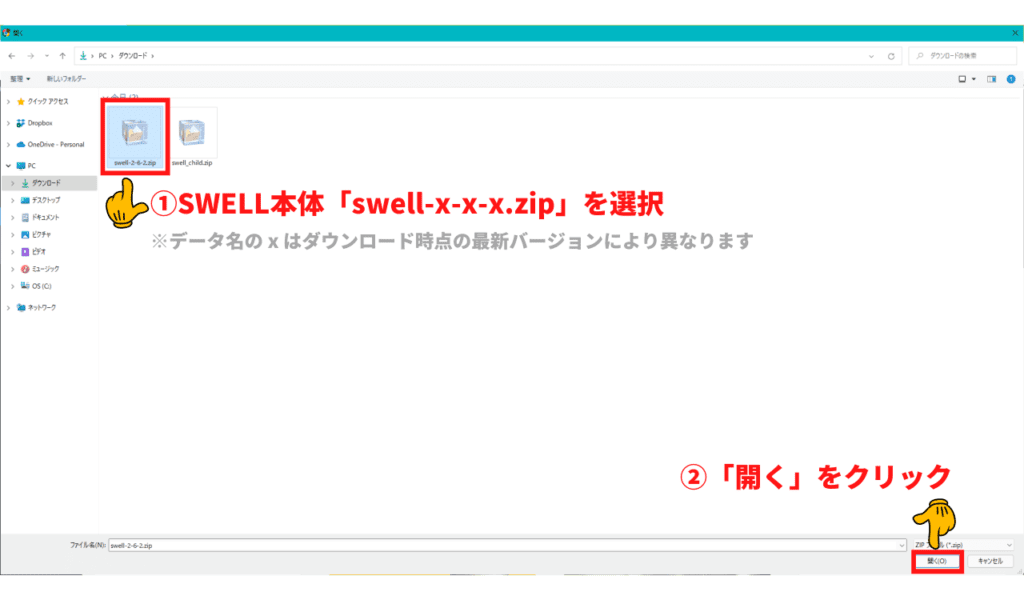
メール本文に記載される【SWELLダウンロードリンク】をクリックすれば自動的にダウンロードが開始します。
ダウンロードしたデータは後ほど使いますので、分かりやすい場所に保存してください。



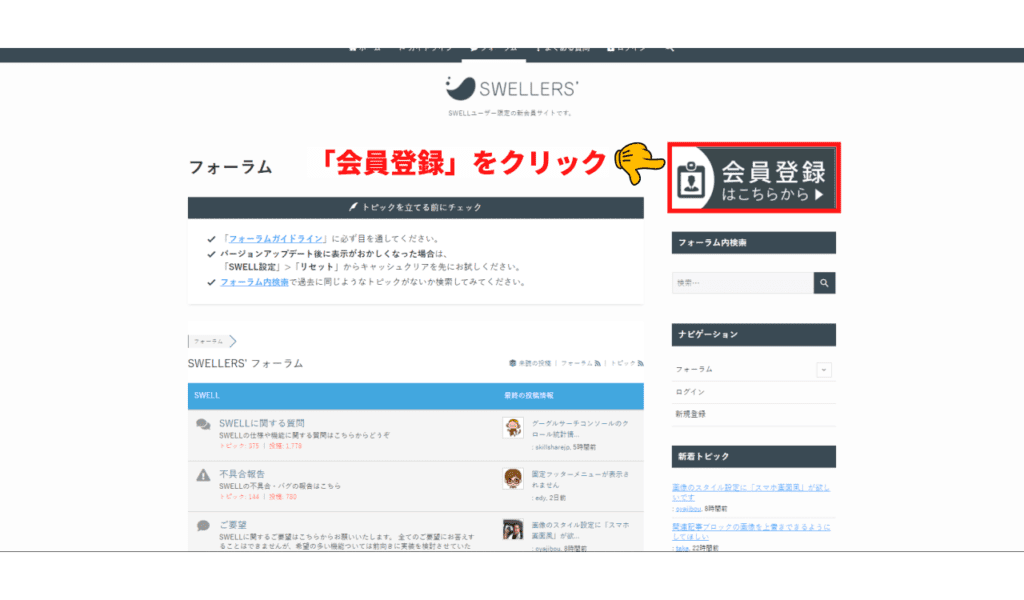
ここはSWELLユーザー限定のサイトで、アップデート情報が配信されたり、SWELLで分からない点など質問できる場となっています。


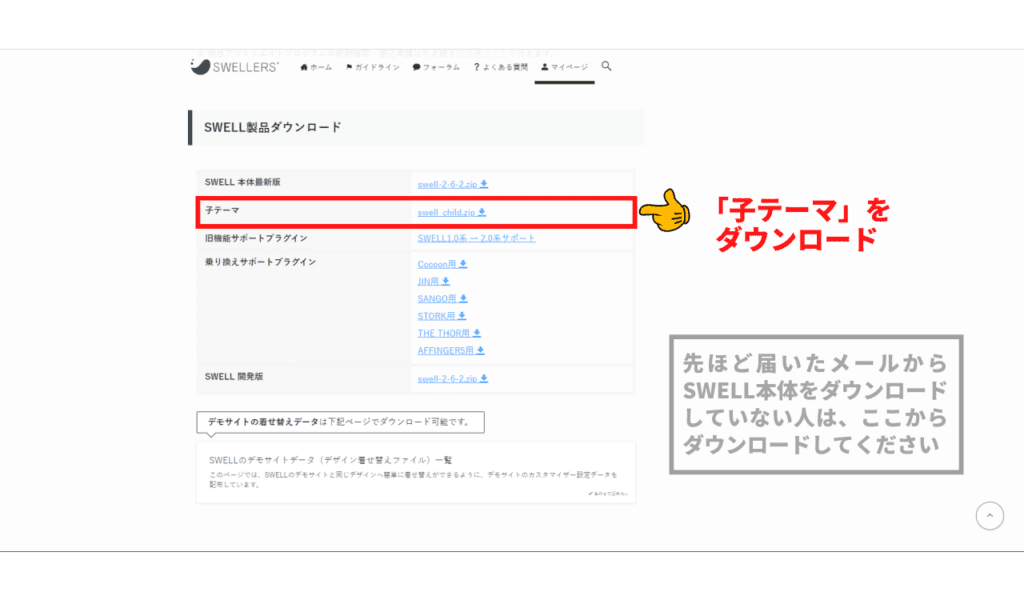
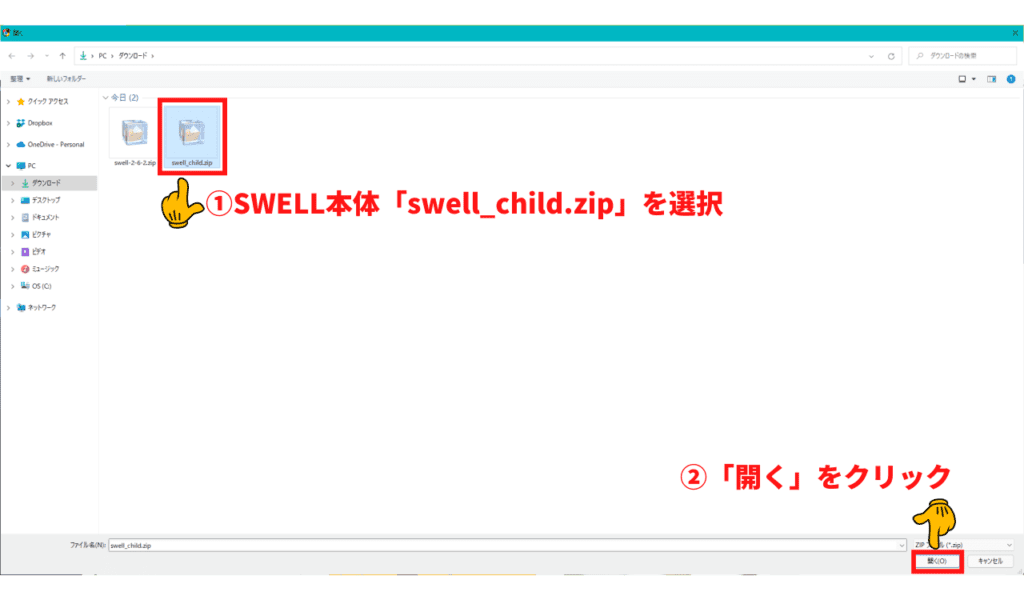
「swell_child.zip」をクリックすれば自動的にダウンロードが開始します。
ダウンロードしたデータは後ほど使いますので、分かりやすい場所に保存してください。






続いて子テーマもインストールします。
手順はSWELL本体のインストールと同じなので、手順15~18をくり返してください。







まとめ:CocoonからSWELLに変えれば収益は上がります

今回の記事では、私がCocoonからSWELLに変更した理由や、「Local」を使ったローカル環境でのテーマ移行方法を紹介しました。
そして私の実績を見て、CocoonからSWELLに変えることで収益が上がる理由をご理解いただけたでしょう。
無料テーマのCocoonを使っていると、↓このようにモヤモヤする人は多いはず。
- 記事を書いても全然稼げない…もしかしたら有料テーマに変えれば稼げるようになるのかな?
- でもテーマ移行は大変だって聞くし、いま公開中の記事デザインが崩れてるのは嫌だな…
有名どころの有料テーマは、どれも機能・スペックとも大差ありません。
直感的に「コレがいい!」と感じたものを選べばOKです。
その上で、SWELLならブログ初心者でもデザインを気にせず記事作成に一点集中できるので、かなりオススメします。

テーマ移行に伴うデザイン崩れは、「Local」を使いローカル環境で作業すれば、読者に迷惑をかけず修正作業を進めることができます。
値段は17,600円(税込)とやや高め。
それでも、この感動の使い心地を一度経験したら、「値段以上の価値を永遠に手に入れた」と実感できるでしょう。
\圧倒的な使いやすさを誇るWordPressテーマ/
↑洗礼されたステキな公式サイトも見てほしい↑
↓ブログで月3万円を目指したい方へ

↓読みやすいブログの書き方を学ぶ

↓検索順位チェックを導入していない方へ














コメント